Calendar of Events
The Calendar of Events custom function grabs CSV data from “reference-data/calendars” blog entry for the list of calendars, Google calendar id and links. It also gets reference data from “refeerence-data/museum-list”, which identifies the museums that are currently being included/hidden. Calendars are organized and displayed in a tabbed list. In addition to each museum calendar, the combination of all included calendars is displayed as the first tabbed item called “All Locations”. test
The Calendar of Events block is emplimented by adding a code block to the page with the following:
Code block for Calendar of Events
<script>
$(document).ready(function() {
collectionControl(
'#calendarsOut',
'',
'calendars',
{activetab: 1,
single: false,
openFirst: false,
collapsable: false,
collapsed: false,
title: "View Calendars",
showPrint: false,
showTabs: false,
showTitle: false,
showName: false,
showNav: true,
showDate: true,
showTz: true,
mode: "MONTH",
showCalendars: false}
);
})
</script>
<div id="calendarsOut"></div>
Usage:
collectionControl(Selector, Collection Slug, Display Type, Attributes)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. Note that the selector must be unique on the page. |
| Collection Slug | No defined collection is needed, leave blank. |
| Display Type | Required. Identifies the display type requested. For Calendar of Events must be "**calendars**". These are case sensitive parameters values. |
| Attributes | Optional. Identifies parameters to override default values. The parameters are passed in a object array of key/value pairs. Each display type has different default values as described below. |
Attributes:
All attributes are optional, the defaults are defined.
| Attribute | Description | Default |
| Collapasble |
| True |
| Collapsed | Collapsable must be set to true, otherwise this paramter is ignored.
| False |
| openfirst | Determins if the first accordian group is initially expanded or not
| False |
| title | The title that will be displayed if collapsable | View Frequently Asked Questions |
| activetab | Expecting a number from 1-4 indicating the museum.
| 1 |
| Single |
| False |
| showPrint |
| False |
| showTabs |
| False |
| showTitle |
| False |
| showName |
| False |
| showNav |
| False |
| showDate |
| False |
| showTz |
| False |
| mode |
| False |
Return Value:
None
Reference Data
reference-data blog: calendars (markdown block)
Markdown Block is a SquareSpace markdown block. The is a standard CSV file, with the first row begin a column header row (Museum,Calendar ID,Page Link). This row is ignored in processing the data.
Where MuseumName is one of:
- unity
- aahom
- leslie
- experience
- challenger
- camp
Where Calendar ID is the Google calendar ID for the calendar assigned to the museum
Where Page Link is the page link that will be shown in the calendar footer.
Example:
Museum,Calendar ID,Page Link
aahom,YWFob20yMjBAZ21haWwuY29t,/aahom
leslie,aHJmdWlndGk2ZDN2c2xlY2N0M2xsaGNmaThAZ3JvdXAuY2FsZW5kYXIuZ29vZ2xlLmNvbQ,/leslie-center
Overrides:
You can dynamically override ActiveTab by adding a parameter to the linking url as:
?tab=n (where n is a number from 1-4, see ActiveTab below)
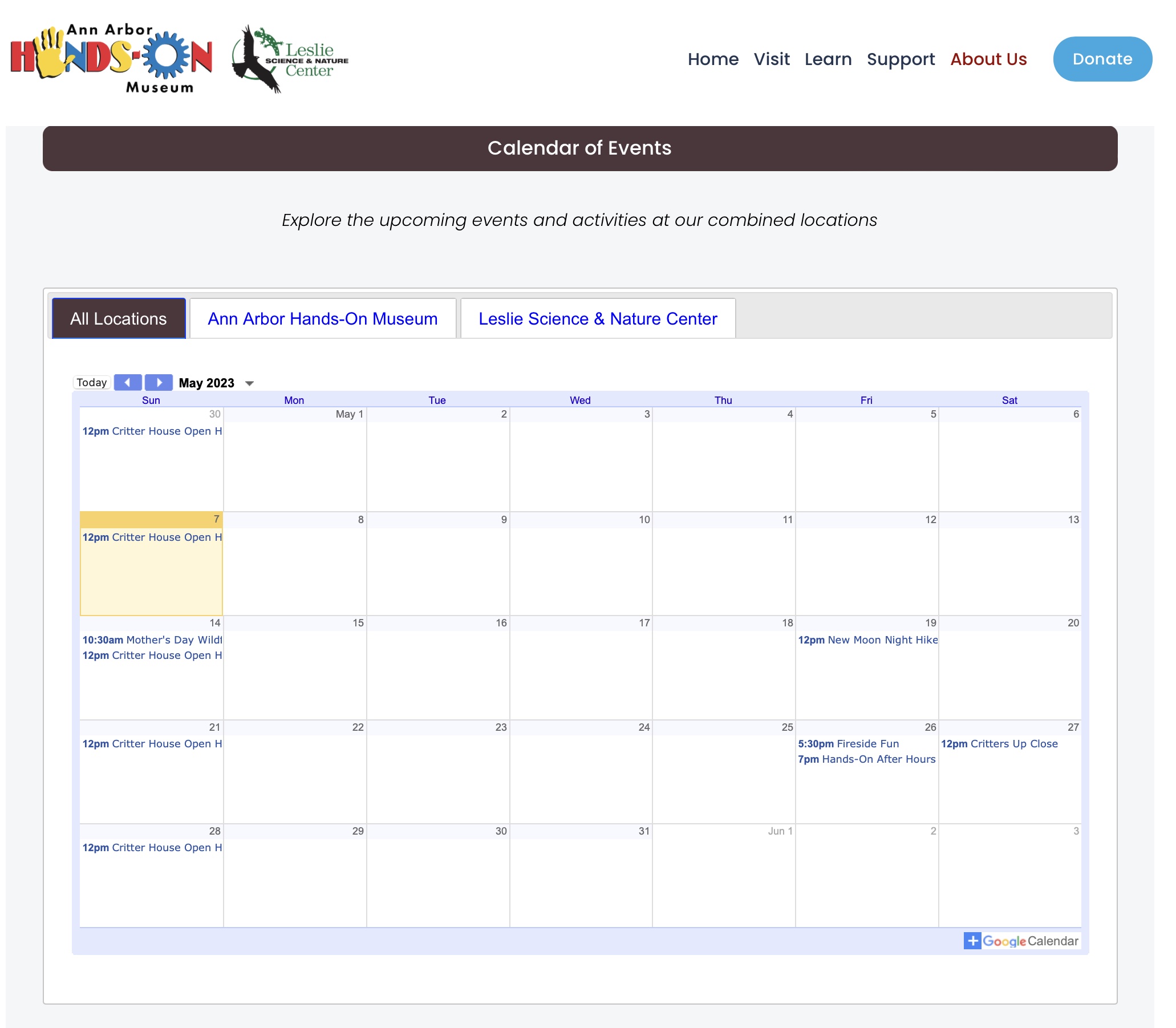
Example Screenshot