Frequently Asked Questions
The Frequently Asked Questions custom function grabs data from “reference-data/FAQS” blog entry and displays the questions/answers in an accordian style list. Each museum will have a separate tab, and separate questions based on CSV format data.
The frequently asked questions block is emplimented by adding a code block to the page with the following:
Code block for frequently asked questions
<script>
$( document ).ready(function() {
collectionControl(
'#faqsDiv',
'',
'faqs',
{
collapsable: true,
collapsed: false,
openfirst: true
}
);
});
</script>
<div id="faqsDiv"></div>
Usage:
collectionControl(Selector, Collection Slug, Display Type, Attributes)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. Note that the selector must be unique on the page. |
| Collection Slug | No defined collection is needed, leave blank. |
| Display Type | Required. Identifies the display type requested. For frequently asked questions must be "**faqs**". These are case sensitive parameters values. |
| Attributes | Optional. Identifies parameters to override default values. The parameters are passed in a object array of key/value pairs. Each display type has different default values as described below. |
Attributes:
All attributes are optional, the defaults are defined.
| Attribute | Description | Default |
| Collapasble |
| True |
| Collapsed | Collapsable must be set to true, otherwise this paramter is ignored.
| False |
| openfirst | Determins if the first accordian group is initially expanded or not
| False |
| title | The title that will be displayed if collapsable | View Frequently Asked Questions |
| activetab | Expecting a number from 1-4 indicating the museum.
| 1 |
| Single |
| False |
| OpenFirst |
| False |
Return Value:
None
Reference Data
reference-data blog: FAQS (markdown block)
Markdown Block is a SquareSpace markdown block. Each museum starts with an h3 header mark (### MuseumName). The questions and answers follow as an unordered list, with the question at level 1 and the answer at level 2. I.e.
Where MuseumName is one of:
- unity
- aahom
- leslie
- experience
- challenger
- camp
Example:
### unity
- General Information
- Unity in LearningYour gateway to hands-on discovery, ...
- How do I find an activity for my child
- Answer
- Is my admissions fee valid at all mustems
- Answer
- Where do I find information for educators
- Answer
### aahom
Overrides:
You can dynamically override ActiveTab by adding a parameter to the linking url as:
?tab=n (where n is a number from 1-4, see ActiveTab below)
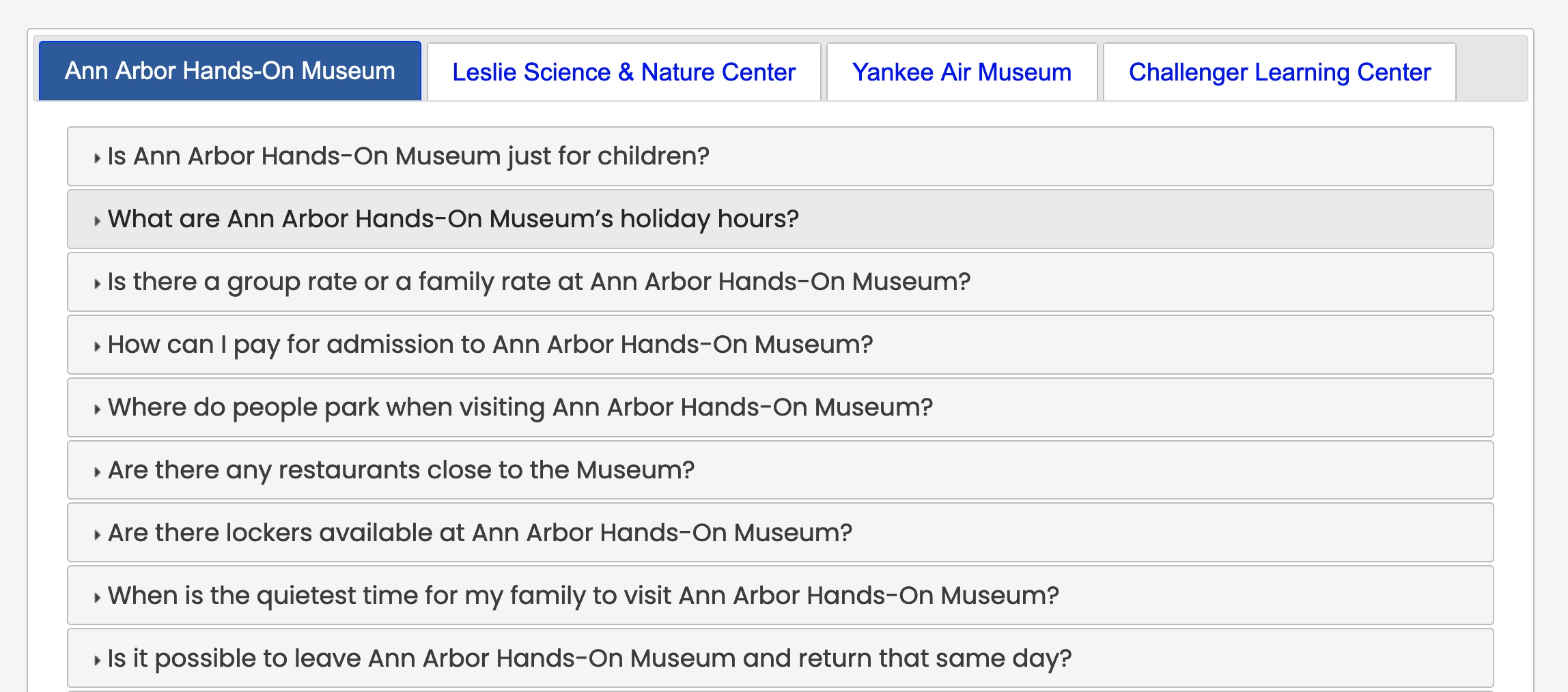
Example Screenshot