Carousel
The Carousel is an infinint loop of entries in a collection with previous and next buttons on the left and right. The number of items displayed can be defined as an attribute when calling the carousel function. Filtering (to limit items) based on SquareSpace categories is also available via attributes.
Quick try
Paste the following into a SquareSpace code block to see how it works:
<script>
$(document).ready(function() {
collectionControl(
'#exampleDiv',
'announcements',
'carousel'
);
})
</script>
<div id="exampleDiv"></div>
Used On Pages
Home Visit -> Ann Arbor Hands-On Museum
Usage
collectionControl(Selector, Collection Slug, Display Type, Attributes)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. Note that the selector must be unique on the page. |
| Collection Slug | This is the slug key for a defined collection blog or event. |
| Display Type | Required. Identifies the display type requested. For carousels must be "carousel". These are case sensitive parameters. |
| Attributes | Optional. Identifies parameters to override default values. The parameters are passed in a object array of key/value pairs. Each display type has different default values as described below. |
Attributes:
All attributes are optional, the defaults are defined.
| Attribute | Description | Default |
| Groups | This parameter only has meaning if the filter parameter is true. It is a comma delimited string value of filter group names | Null |
| FindCats | A comma delimted string value of defined categories to include. If not defined then this is ignored. | Null |
| Filter | Set to true if filtering is to be enabled. | False |
| ShowCats | Set to true if category names are to be displayed along with the blog entry. | False |
| Dots | Display series of dots under the carousel to show the current slide and positon. | False |
| ShowCount | Display a count of blog entrieds in the carousel. | False |
| ShowSlides | Number of slides to show in the carousel | 3 |
Example code block for control
This example displays the announcements blog collection as a carousel. The carousel will be displayed as two items.
<script>
$(document).ready(function() {
collectionControl(
'#announce',
'announcements',
'carousel',
{groups: "",
findcats: "",
filter: false,
showcats: false,
dots: false,
showslides: 2
}
);
})
</script>
<div id="announce"></div>
Reference Data
None
Return Value:
None
Additional Carousel Dependancies
- Slick plugin
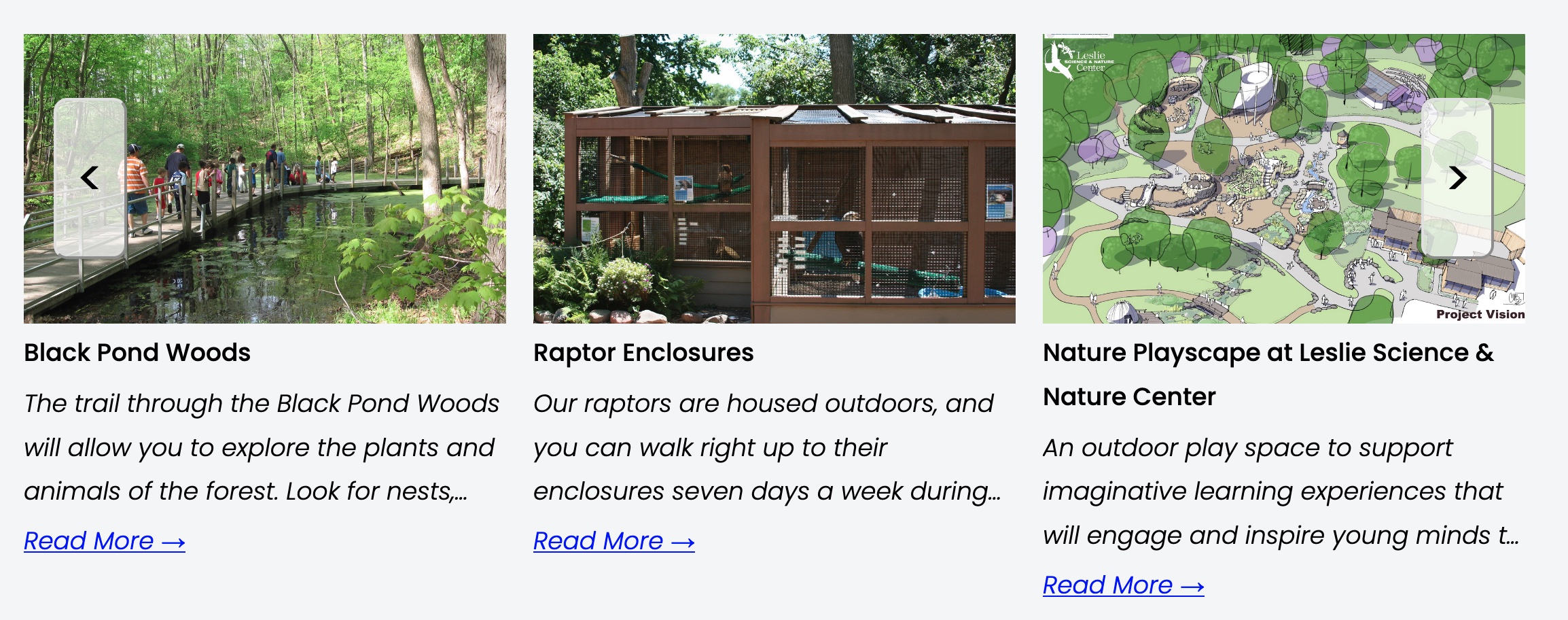
Example Screenshot