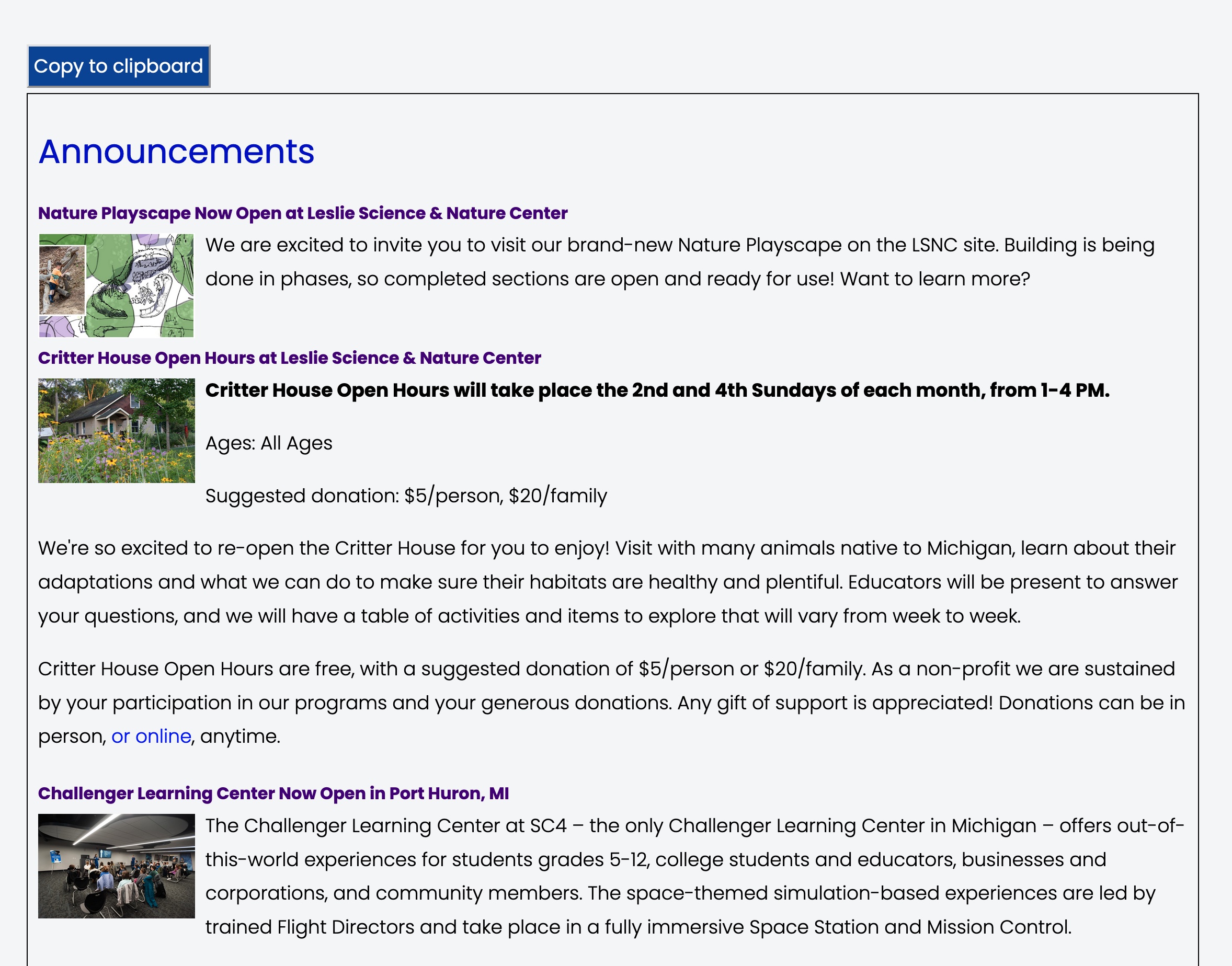
MailChimp Interface
Outputs HTML code to be pasted into a MailChimp campaign
Used On Pages
Usage
collectionControl(Selector, Collection Slug, Display Type, Attributes)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. Note that the selector must be unique on the page. |
| Collection Slug | Comma delimited list of collection slugs to use. |
| Display Type | Required. Identifies the display type requested. For MailChimp must be "mailchimp". This is a case sensitive parameter. |
| Attributes | Optional. Identifies parameters to override default values. The parameters are passed in a object array of key/value pairs. Each display type has different default values as described below. |
Attributes:
All attributes are optional, the defaults are defined.
| Attribute | Description | Default |
| FindCats | A comma delimited string of categories to include. |
Example code block for control
<script>
$(document).ready(function() {
collectionControl(
'#mailChimpWrapper',
'announcements, outreach-1',
'mailchimp'
);
})
</script>
<div id="target">
</div>
<div id="mailChimpWrapper"></div>
Note: the backtic usage in “findcats”. Using the backtic, instead of quote, allows us to use multiple lines more easily.
Reference Data
None
Overrides:
None
Return Value:
None
MailChimp view