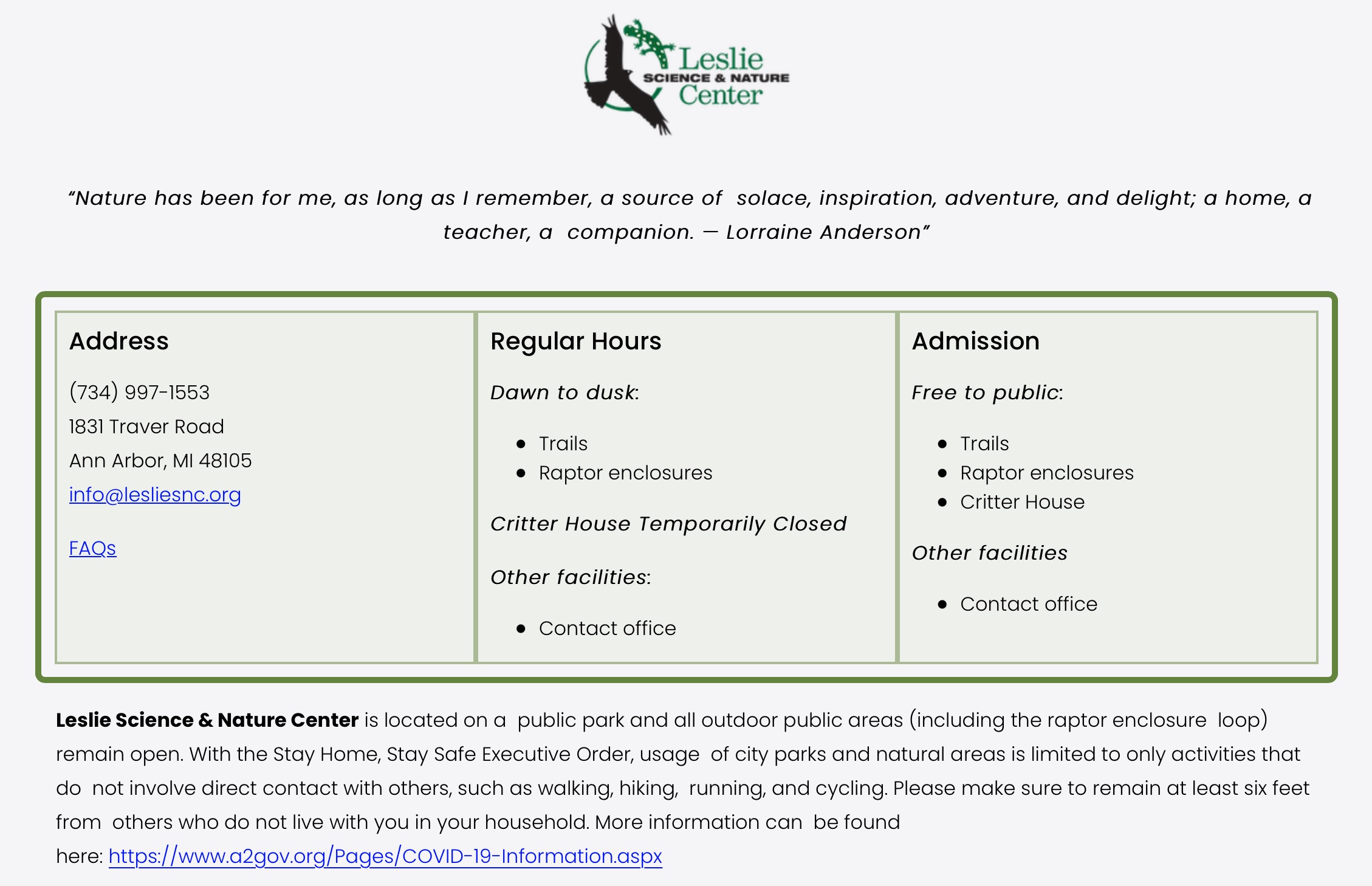
Address Info Box
Museum address and information box. Gets data from spreadsheet and displays as three blocks of information. (1) Address; (2) Hours of operations; (3) Admissions information. Standard museum colors are used.
Cook book
- Edit the page
- Click a “+” sign where you want to insert
- Select “Code”
- Paste the following code block
- Adust parameters as needed
Code block for address info block
<script>
$( document ).ready(function() {
showAddressInfo('#addressContainer', 'leslie');
});
</script>
<div id="addressContainer">
Overrides:
None
Usage:
showAddressInfo(Selector, Museum)
Parameters:
| Parameter | Description |
| SelectorID | Required. jQuery selector identification where the resulting html code will be generated. |
| Museum | Optional.
|
Return Value:
None
Google Spreadsheet:
| Detail | Description |
| Owner | aahom220@gmail.com |
| File Name | Hours Pricing |
| Folder | UIL_Web_Site_Docs |
| Link | Hours Pricing Spreadsheet |
| ID | 1eBU2TqbjAT0-PUkKVa0J9obsoyIBJ7ib_KJMQLNym8Y |
| Sheet Name | Hours |
Spreadsheet Fields
| Column | Label | Description |
| A | Museum | Optional, selects the museum information to display
|
| B | Address Title | Title line for address block |
| C | Address Content | Content for the address block (left block) |
| D | Hours Title | Title line for hours block |
| E | Hours Content | Content for the hours block (middle block) |
| F | Admission Title | Title line for admissions block |
| G | Admission content | content for the admissions block (right block) |
Example Screenshot